Unity 4.6オープンβスタート。新GUI「uGUI」の試用が可能に | テラシュールブログ
待ちに待ったuGUIがやっと使えます。
ここにチュートリアルがあるようなのでのんびり見てみようと思います。
UI チュートリアル | Unity 公式
01. UI CANVAS
動画はここ 01. UI CANVAS実際に動画見ながら試してたらむっちゃ時間かかった
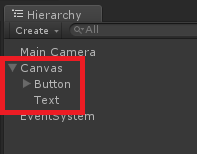
Canvas
キャンバスはUI要素を表示するための重要なコンポーネントHierarchy->Create->UI->Canvasで作成可能。
すべてのUI要素はキャンバスの子供にする必要がある
キャンバスは2つ以上配置することもできる
新規UI要素を配置する際、シーンに一つもキャンバスが存在しない場合は自動的に作られる。
こんな感じでいきなりボタンなどを配置するとキャンバスも作られる
RenderMode
Canvasごとに異なるRenderModeを設定できるScreen Space Overlay : RenderMode
もっとも基本的なRenderModeであり、規定値。これを選択するとUIはシーン上にオーバーレイ表示され、最前面に描画される。
カメラなしでも表示できる。
このモードの場合、Canvasのサイズは自動的にスクリーンサイズに合うように変更される。
また、スクリーンサイズが変更になる場合も自動的に追従する。
よくあるGUI(操作ボタンとか)はこれで問題なさそうね。
Rect Transform
Canvasを含むすべてのUI要素はこのコンポーネント(RectTransformComponent)を持ってる。UI要素はこのコンポーネントに基づいて動作する。(らしい、よく理解できんかった)
RenderModeにScreen Space Overlayを選んでいる場合、Canvasのこのコンポーネントの値はすべて自動的に入力される。(画面サイズとかに基づいて)
Rect Transformの詳細についてはこちら
CanvasのRectTransformを変更する必要があるのは後述するWorldSpaceに置いたときだけかな?
Buttonなどの子要素を移動する場合はこのコンポーネントを操作すればいいみたい。
PixelPerfectオプションがある。選択するとUI要素は描画時に一番近いPixelに合うように調整される。より鮮明にUI要素を描画したいときに選択するといい。
NGUIにもPixelPerfectってあったけど正直いつ使うのかわからない。
Screen Space Camera : RenderMode
ScreenSpaceOverlayによく似たRenderMode。特定のカメラに連動して動作する。
だけどカメラなしでも表示できるっぽい。
(Render Cameraをセットしない場合Overlayと同じ動作なのかな?)
こんな感じでRenderCameraにカメラをセットして使う
Perspectiveカメラとの連動が分かりやすい。
ボタンのRectTransformComponentのRotationYを30度傾けてみた。
ScreenSpaceOverlay(上)とScreenSpaceCamera(下)を並べて
同じように30度傾けてみた。違いがわかりやすい。
もちろん連動したカメラのViewPort設定などが反映される。
カメラとの距離はPlaneDistanceで設定可能
カメラごとのClearFlagsやCallingMask、カメラ深度なども適用される。
カメラについての詳細はこちら
World Space : RenderMode
これを選択するとUI要素はシーン内に他のオブジェクト同様に配置されるこれはカメラ必須。
このモードのときはRectTransformを自由に書き換えることができ、Scene内の好きな場所に配置できる
イベントカメラはどのカメラがイベントを受け取るかの設定に必要。
主にクリックイベントの取得とか。
※Receives Events って項目ないな。
キャラクター上にHPバーを表示したりとか、そういうときに使うのかな。
Sorting Layer
よくわからんかった。描画順を制御できるらしい。
詳細はこちら
描画順
キャンバス内での描画順は上から。これは直感的でいいね
今日はここまで~。
→Unity系記事まとめ